Design System
Le design system est un processus regroupant un système de composants visuels et textuels réutilisables dans le but de concevoir une interface web.
Le design system ici est un ensemble de composants permettant de présenter un site web concernant un avis de recherche pour une paire de chaussures.
Typographie


Titre (ANTON, 61px)
Apparently we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds. (ROBOTO, 16px)
Sous-titre (ANTON, 31px)
Apparently we had reached a great height in the atmosphere, for the sky was a dead black, and the stars had ceased to twinkle. By the same illusion which lifts the horizon of the sea to the level of the spectator on a hillside, the sable cloud beneath was dished out, and the car seemed to float in the middle of an immense dark sphere, whose upper half was strewn with silver. Looking down into the dark gulf below, I could see a ruddy light streaming through a rift in the clouds. (ROBOTO, 16px)
Nuancier
Systèmes
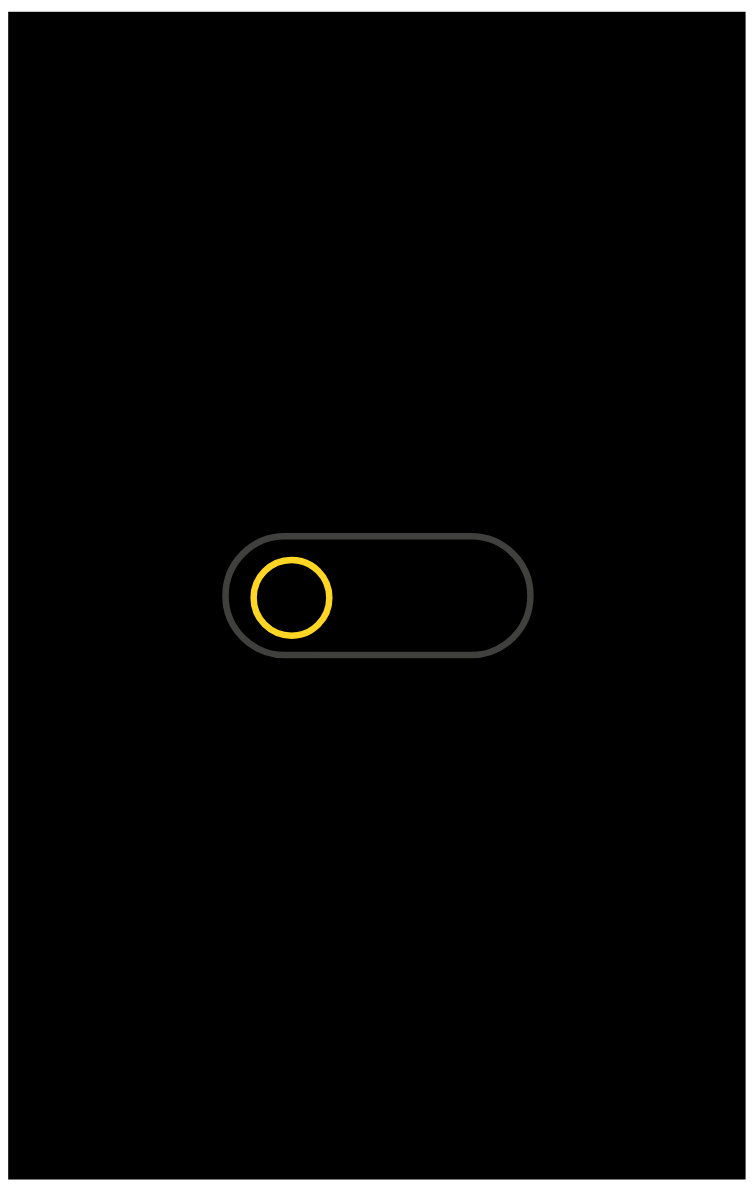
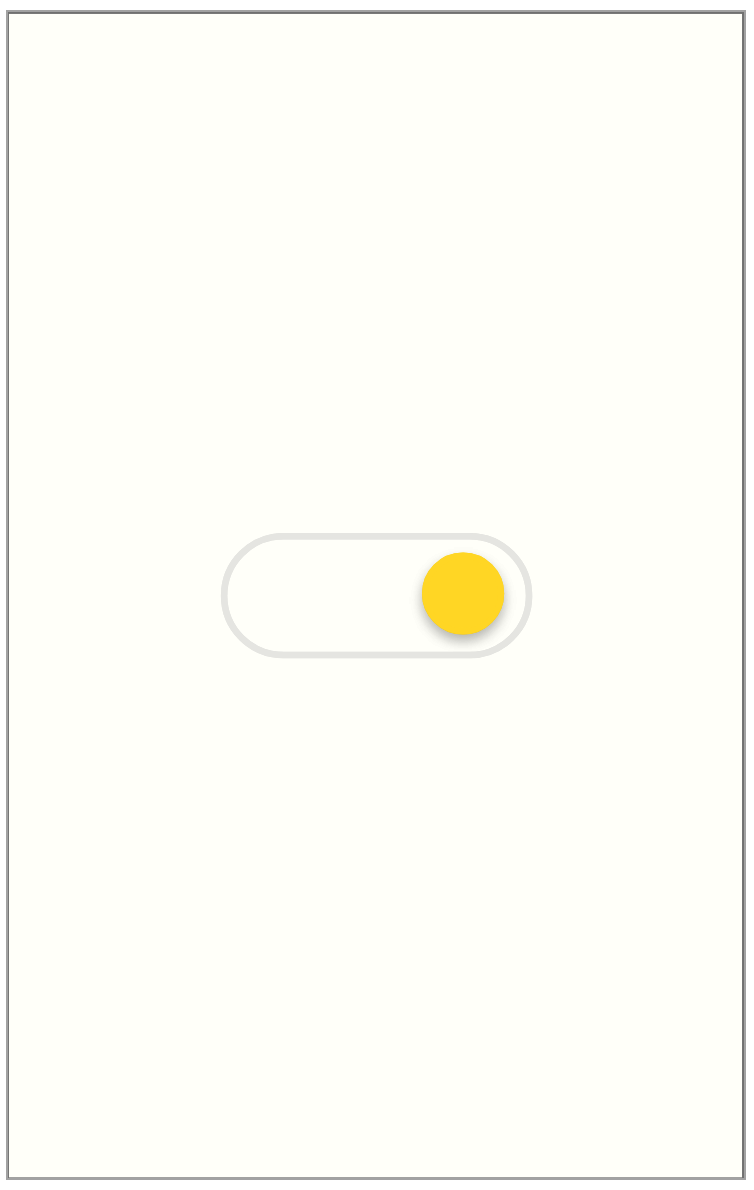
Mobile (home page)


Système d’interrupteur pour découvrir les éléments sur le site. (Avoir accès au site)
Desktop (home page)


Système de lampe de poche pour découvrir les éléments sur le site.
Visuels

Logo du site

Bande info bas de page (faire bande passante en plus grand)

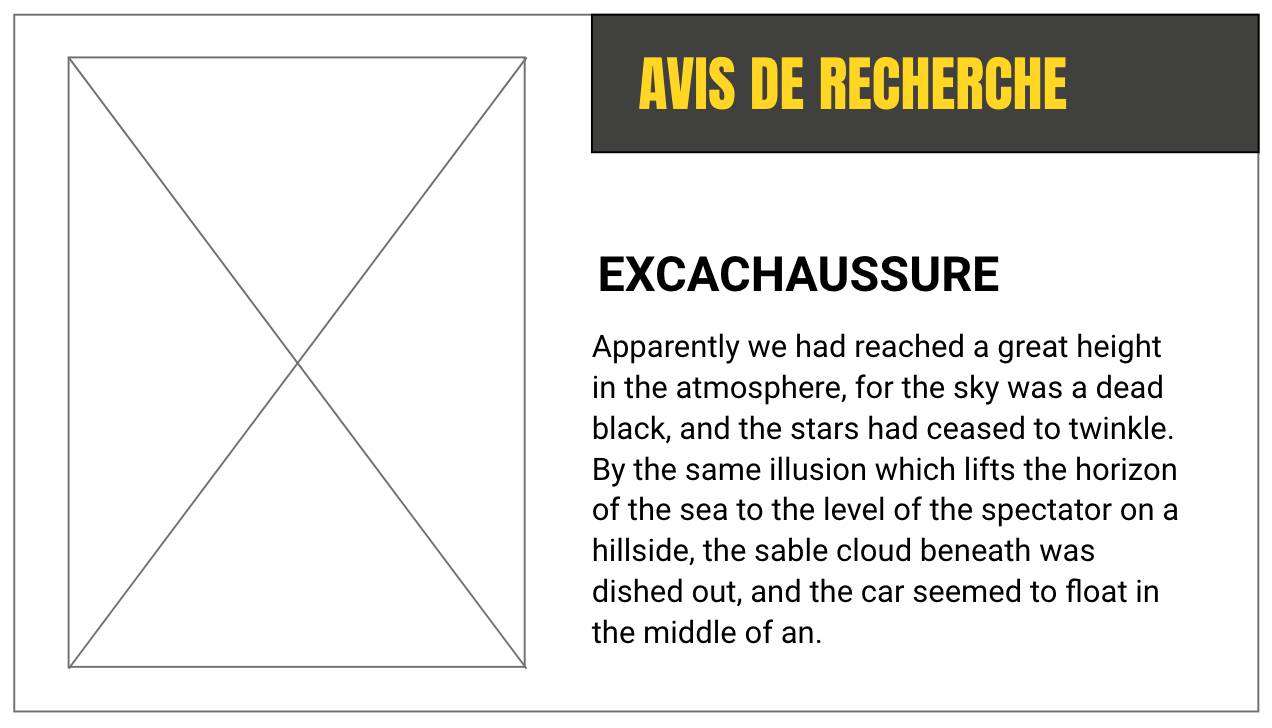
Avis de recherche pour les bottes comportant le nom, la pointure, la couleur et le numéro à contacter.

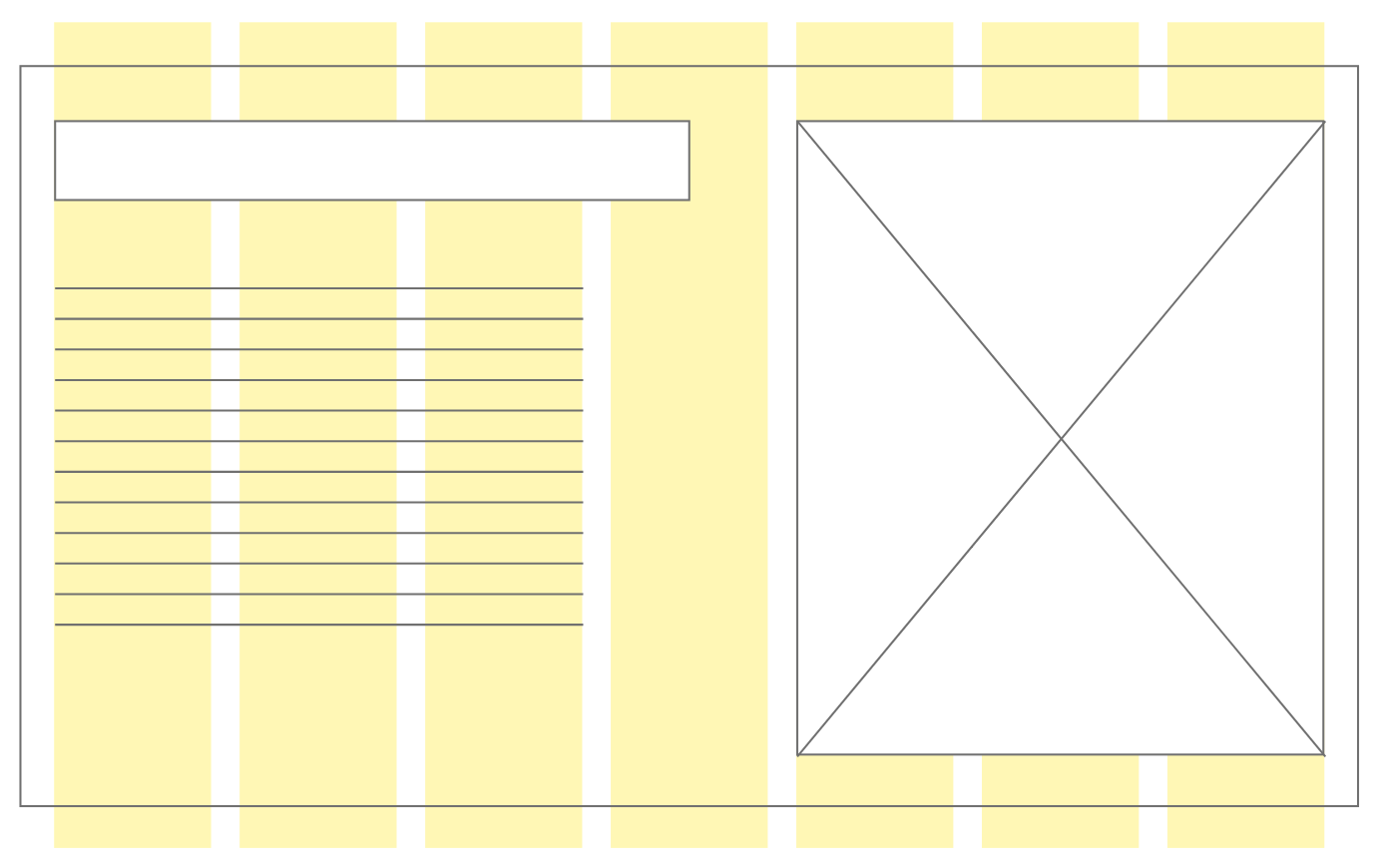
Exemple de mise en page du site (partie histoire des bottes).