Case Study
Description du procédé
Le cours
de CreaApp
Le cours
de CreaApp
CreaApp, c’est comme ça qu’on l’appelle. Creative Application, c’est comme ça que ça s’appelle en vrai. C’est un cours où nous devons réaliser un projet pour notre dernière année en Web Design à la Haute École Albert Jacquard.
Les
inspirations
des premières
heures
Les
inspirations
des premières
heures
Avant de se lancer dans le vif du sujet, une série d’inspirations. On ne crée rien à partir de rien. Mr Di Stefano, notre professeur de « CreaApp » nous passe en revue différentes oeuvres artistiques. Bref, des tas d’oeuvres pour nous inspirer dans notre démarche de création.
Pistes de réflexions
Ça part dans tous les sens, et souvent dans le sens du néant. Il faut dire que ce n’est pas un exercice facile. Nos 5 moteurs de recherche ont du mal à assembler ces mots pour en faire un projet.
Des idées en ont découlé
- La roue de la fortune qui transforme votre avenir
- Une app qui transforme votre visage (une sorte de Faceswap)
- Des dessins fait par des inconnus pour voir à quoi ressemble l'avenir.
Des idées bien farfelues (là n’est pas le problème) mais surtout qui n’ont pas vraiment de sens..
Nous essayons juste de rafistoler des idées pour que les 5 mots y soient intégrés dedans. Ce n’est pas vraiment une bonne méthode de travail.

La piste
d'un projet
expérimental
La piste
d'un projet
expérimental
Nous nous inspirons d'une des premières idées, le faceswap, l'idée d'une app qui diffuse votre visage tout entier selon un critère de transformation. Nous nous servons de cette idée pour la remettre à la sauce de CreaApp… Le photomaton qui ne vous simule pas selon un critère mais qui vous simule selon une évolution….
Un photomaton?

La boite
une expérience
évolutive
La boite
une expérience
évolutive
Bon, ce n’est pas très précis et surtout pas très scientifique. Dans ce photomaton, autant que les gens apprennent quelque chose basé sur des choses réelles. Il est temps d’approfondir.
L’idée est validée par le prof, mais loin d’être concrète : il nous faut quelque chose de plus tangible. Comment ça fonctionne exactement?, sous quelle forme d’évolution on pourrait se voir? Bref, pouvoir avoir une image réelle de ce que nous voulons faire.
« Nous voulons faire une boite où notre visage sera transformé, par exemple, si on avait vécu dans un monde aquatique, on aurait eu des branchies! »
Les tâches
à accomplir
Les tâches
à accomplir
Pour ne pas se lancer dans le vide et perdre du temps, nous nous répartissons les tâches. Chacun avance de son côté et nous mettons en commun dès qu’une tâche est terminée pour l’approbation du groupe.
Répartition des tâches

Plus les semaines avancent, plus le projet prend forme. Chaque semaine, nous devons faire l’état d’avancement avec le prof, et lui nous guide vers de meilleures pistes, nous remet sur les rails quand on s’aventure sur des chemins sombres.
Un Storyboard, le contenu du site, le logo qui permet d'établir une ligne graphique et différents scénarios de changements de visages font leur apparition.. Le projet se concrétise.
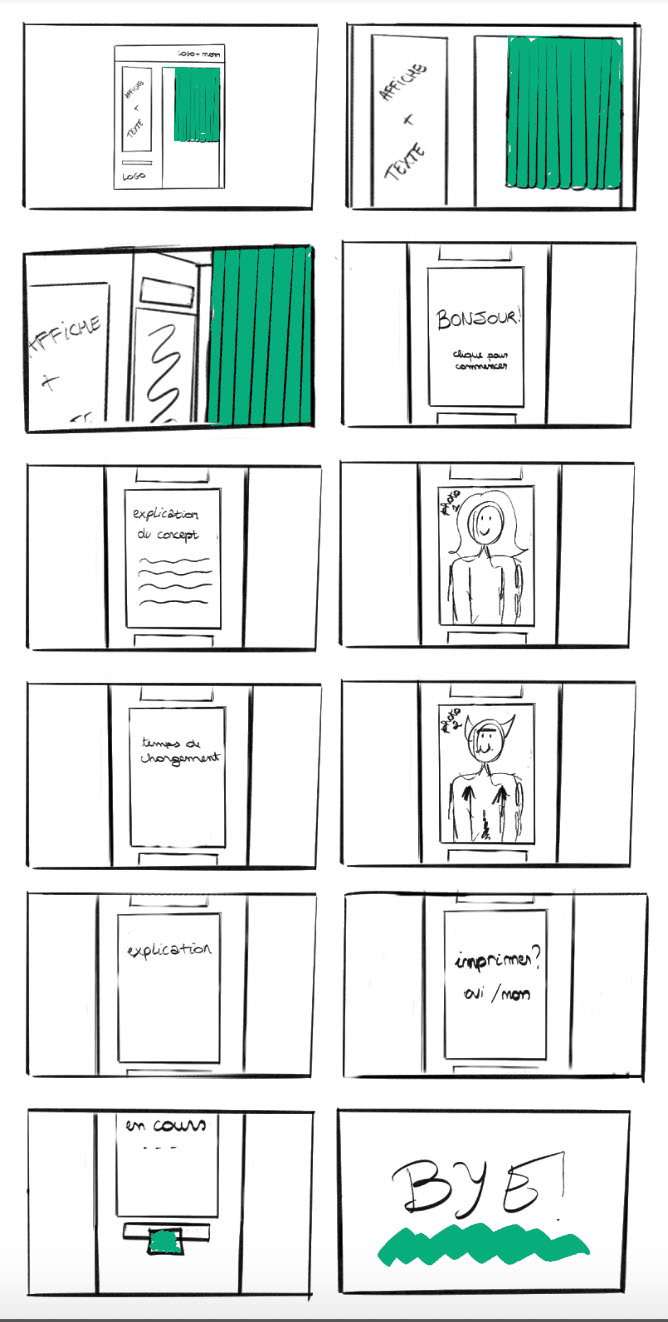
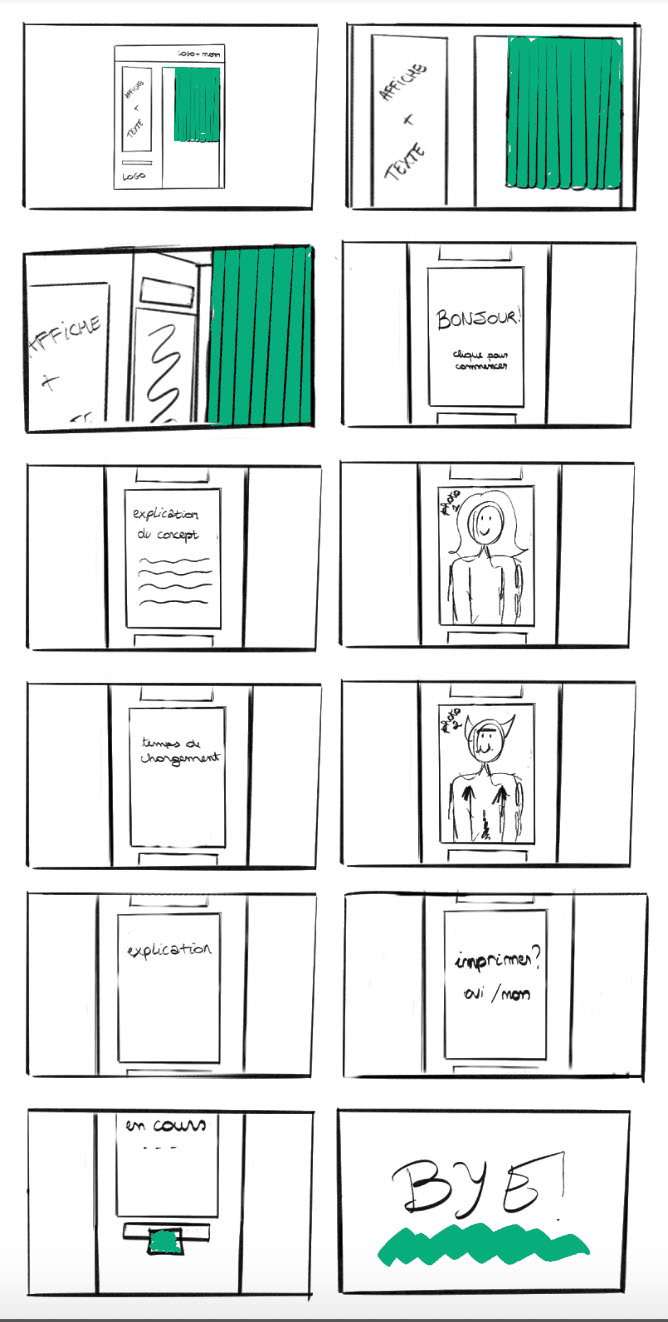
Le Storyboard

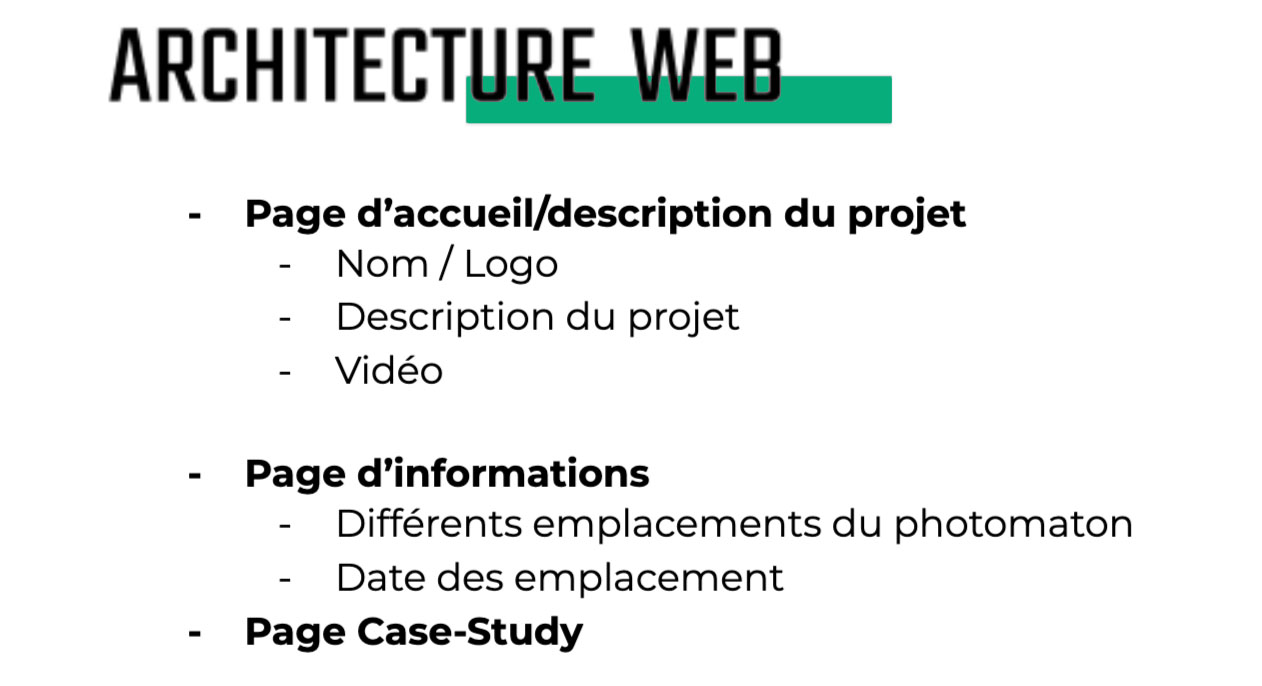
Architecture du site - Logo
Finaliser
pour présenter
Finaliser
pour
présenter
Coder le site, faire la vidéo pour simuler notre projet, réaliser les montages Photoshop des différents scénarios.. Encore de grosses étapes mais chacun s'active de son côté selon la tâche qui lui a été donnée pour finir dans les temps et pouvoir présenter.